Animation for Designers
Simple, integrated animation for Rhino 5, 6, 7 and 8 for Windows.
- Just drag and drop to create animations in Rhino.
- No losing valuable time changing between programs.
- Preview inside Rhino, in real time, in any shading mode.
- Render to video using any compatible renderer.
New in Bongo 2
- Zoomable timeline and the new curve editor give you greater control over your animations.
- Save multiple animations per file.
- Control many more parameters with the new keyframe editor and improved tweening.
- Create architectural animations from named views.
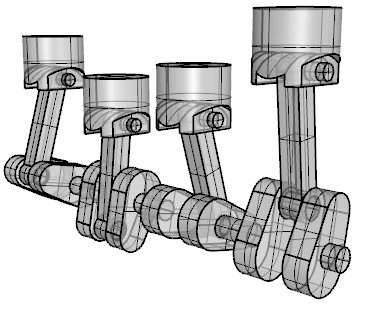
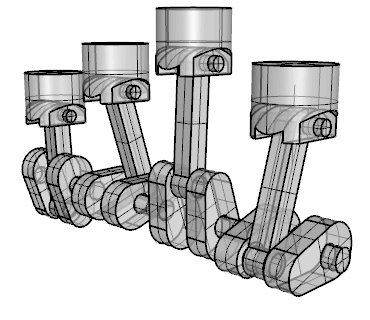
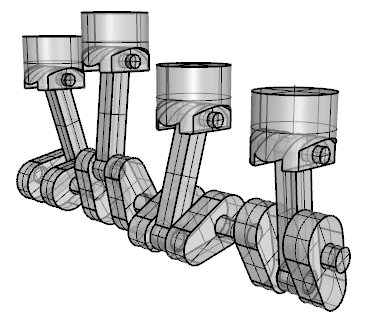
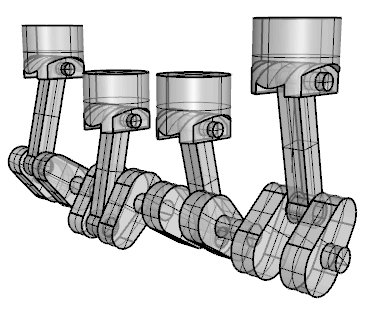
- Animate mechanical systems with the new IK engine.
- Expressions, Object morphing, layer animation, sun studies, video textures, new video formats and much more.
- Support for Rhino 6, 7 and 8 for Windows (Darkmode in Rhino 8 is not supported).